https://msdn.microsoft.com/es-es/library/6k15y9et(v=vs.90).aspx
https://msdn.microsoft.com/es-es/library/081ed2x7(v=vs.90).aspx
https://msdn.microsoft.com/es-es/library/k4s6c3a0(v=vs.90).aspx
https://msdn.microsoft.com/es-es/library/a3da82hw(v=vs.90).aspx
8 de mayo de 2017
31 de marzo de 2017
guia
<!Doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Formulario</title>
</head>
<body>
<section>
<form action="" onsubmit="">
<article>
<h2>Cajas de texto</h2>
<span>Nombre:</span>
<input type="text" name="nombre">
<br>
<span>Apellido:</span>
<input type="text" name="apellido">
</article>
<article>
<h2>Radio Buttons</h2>
<input type="radio" name="lenguaje" value="html">Lenguaje HTML
<br>
<input type="radio" name="lenguaje" value="ASP">Lenguaje ASP
<br>
<input type="radio" name="lenguaje" value="PHP">Lenguaje PHP
</article>
<article>
<h2>Select</h2>
<select name="seleccion1">
<option value="elemento1" name="E1">Elemento1</option>
<option value="elemento2" name="E2">Elemento2</option>
<option value="elemento3" name="E3">Elemento3</option>
</select>
</article>
<article>
<h2>Areas de texto</h2>
<textarea name="areatexto" id="" cols="30" rows="10">Dame un doble triple en balsa de coral, de 4x4, quemalo frielo y dejalo nadar.
</textarea>
</article>
<article>
<h2>CheckBox</h2>
<input type="checkbox" name="check1" value="c#">Lenguaje C# <br>
<input type="checkbox" name="check1" value="java">Lenguaje Java <br>
</article>
<article>
<h2>Selector numerico</h2>
<input type="number" name="numerico1" min="0" max="10">
</article>
<article>
<h2>Color</h2>
<input type="color" name="color1">
</article>
<article>
<h2>Rango</h2>
<input type="range" name="range1" min="1" max="10">
</article>
<article>
<h2>Boton</h2>
<input type="submit">
<button onclick="alert('Dejate venir')">Boton</button>
</article>
<article>
<h2>FieldText</h2>
<p>Este selecytor le permite al usuario agrupar elementos en un formulario.</p>
<fieldset>
<legend>Informacion Escolar</legend>
<span>Nombre de universodad</span>
<input type="text" name="Escuela">
<span>Esto civil</span>
<input type="radio" name="acivil" value="S" checked="">Soltero
<input type="radio" name="acivil" value="C">Casado
<input type="submit" value="Enviar" name="Enviar" >
</fieldset>
</article>
<article></article>
</form>
</section>
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<title>Formulario</title>
</head>
<body>
<section>
<form action="" onsubmit="">
<article>
<h2>Cajas de texto</h2>
<span>Nombre:</span>
<input type="text" name="nombre">
<br>
<span>Apellido:</span>
<input type="text" name="apellido">
</article>
<article>
<h2>Radio Buttons</h2>
<input type="radio" name="lenguaje" value="html">Lenguaje HTML
<br>
<input type="radio" name="lenguaje" value="ASP">Lenguaje ASP
<br>
<input type="radio" name="lenguaje" value="PHP">Lenguaje PHP
</article>
<article>
<h2>Select</h2>
<select name="seleccion1">
<option value="elemento1" name="E1">Elemento1</option>
<option value="elemento2" name="E2">Elemento2</option>
<option value="elemento3" name="E3">Elemento3</option>
</select>
</article>
<article>
<h2>Areas de texto</h2>
<textarea name="areatexto" id="" cols="30" rows="10">Dame un doble triple en balsa de coral, de 4x4, quemalo frielo y dejalo nadar.
</textarea>
</article>
<article>
<h2>CheckBox</h2>
<input type="checkbox" name="check1" value="c#">Lenguaje C# <br>
<input type="checkbox" name="check1" value="java">Lenguaje Java <br>
</article>
<article>
<h2>Selector numerico</h2>
<input type="number" name="numerico1" min="0" max="10">
</article>
<article>
<h2>Color</h2>
<input type="color" name="color1">
</article>
<article>
<h2>Rango</h2>
<input type="range" name="range1" min="1" max="10">
</article>
<article>
<h2>Boton</h2>
<input type="submit">
<button onclick="alert('Dejate venir')">Boton</button>
</article>
<article>
<h2>FieldText</h2>
<p>Este selecytor le permite al usuario agrupar elementos en un formulario.</p>
<fieldset>
<legend>Informacion Escolar</legend>
<span>Nombre de universodad</span>
<input type="text" name="Escuela">
<span>Esto civil</span>
<input type="radio" name="acivil" value="S" checked="">Soltero
<input type="radio" name="acivil" value="C">Casado
<input type="submit" value="Enviar" name="Enviar" >
</fieldset>
</article>
<article></article>
</form>
</section>
</body>
</html>
2 de marzo de 2017
Presentacion 02-Marzo
- Tema
- Antecedentes
- Definicion del Problema
- Justificacion
- Objetivos
- Hipotesis - Revisar esto
- Marco teorico, palabras clave y temas relacionados
- Metodologia: Cascada, prototipos, etc.
- Metodologia: Mostrar el diagrama de base de datos, pantallas del software
- Recursos necesarios
- Cronograma
- Area de aplicacion
- FODA
- Ishikawa
 |
| ESQUEMA DE COLORES EN AZUL Y BLANCO |
 |
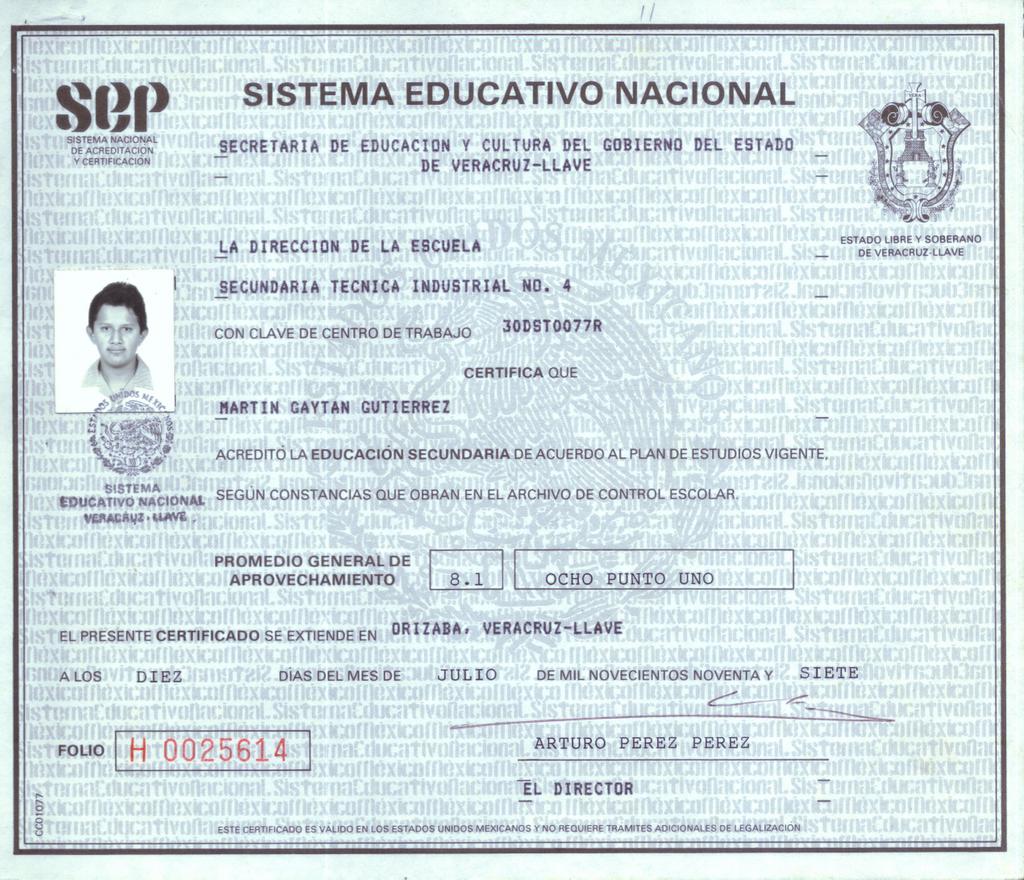
| EJEMPLO DE LOS DATOS DE UN CERTIFICADO |
27 de febrero de 2017
WEB - 27 DE FEBRERO
Lenguaje de Marcado de hipertexto
Introduccion
Etiquetas HTML son palabras clave rodeadas por corchetes angulares, etiqutas
Las etiquetas HTML vienen en pares como
Los documentos HTML soon descritos por etiquetas HTML
CONSIDERACIONES
Separar el contenido de presentacion
El contenido no ebe ser influencia por la presentacion
Comprnder el uso de las etiquetas
Zona de cabecera. etiquetas que interpreta el navegador. se pueden poner etiquetas php
El contenido se ubica dentro de la etiqueta body
Por medio de etiquetas semanticas se puede decir cuantas secciones para que los motores de busqueda haga una indexacion consisa de nuestro sitio. Por ejemplo los div.
No más niveles, por regla.
Algunas etiquetas semánticas son:
Nav: Lo que se tenga dentro es una navegación como los menús
header: introducción a la pagina
Section: Sección que están en la pagina, pueden o no contener elemento dentro
Article: Elementos dentro de una seccion
Footer: El pie de pagina.
Las etiquetas semanticas funcionan como un periodo que esta dividió pr secciones- La posicion de los elementos no influye en su presentación siempre y cuando esten dentro del body
Introduccion
Etiquetas HTML son palabras clave rodeadas por corchetes angulares, etiqutas
Las etiquetas HTML vienen en pares como
Los documentos HTML soon descritos por etiquetas HTML
CONSIDERACIONES
Separar el contenido de presentacion
El contenido no ebe ser influencia por la presentacion
Comprnder el uso de las etiquetas
Zona de cabecera. etiquetas que interpreta el navegador. se pueden poner etiquetas php
El contenido se ubica dentro de la etiqueta body
Por medio de etiquetas semanticas se puede decir cuantas secciones para que los motores de busqueda haga una indexacion consisa de nuestro sitio. Por ejemplo los div.
No más niveles, por regla.
Algunas etiquetas semánticas son:
Nav: Lo que se tenga dentro es una navegación como los menús
header: introducción a la pagina
Section: Sección que están en la pagina, pueden o no contener elemento dentro
Article: Elementos dentro de una seccion
Footer: El pie de pagina.
Las etiquetas semanticas funcionan como un periodo que esta dividió pr secciones- La posicion de los elementos no influye en su presentación siempre y cuando esten dentro del body
C# con excel
https://support.microsoft.com/es-es/help/302096/how-to-automate-excel-by-using-visual-c-to-fill-or-to-obtain-data-in-a-range-by-using-arrays
http://joseluisgarciab.blogspot.mx/2015/04/trabajar-con-archivos-excel-desde.html
http://joseluisgarciab.blogspot.mx/2015/04/trabajar-con-archivos-excel-desde.html
21 de febrero de 2017
Clases de tipos
valorTriple :: Int->Int->Int->Int
valorTriple x y z = x + y + z
Show soyunacadena
Read "True" || False
Read 8.5 + 3.9
Read "5" - 2
minBound :: Int
maxBound :: Int
Transforma el valor int a flotante
fromInt 7
fromIntegral 7654
Explicacion de la funcion
::t
valorTriple x y z = x + y + z
Show soyunacadena
Read "True" || False
Read 8.5 + 3.9
Read "5" - 2
minBound :: Int
maxBound :: Int
Transforma el valor int a flotante
fromInt 7
fromIntegral 7654
Explicacion de la funcion
::t
8 de febrero de 2017
Justificacion
La psicopatía es un trastorno que afecta de manera diferente a cada persona que lo posee, es decir dos personas que padecen de psicopatía raramente compartirán el mismo tipo de comportamiento o los mismos síntomas que uno podría pensar al escuchar la palabra psicópata. Aun así lo que si existe es un patrón general en los comportamientos de aquellos denominados psicópatas como el hecho de que suelen ser de un comportamiento antisocial y carecen de empatía hacia otros individuos por lo que no suelen tener sentimientos de culpabilidad al hacer daño de cualquier forma a otras personas o de sentir lastima por alguien ajeno en necesidad. Es difícil saber que es lo que los motiva ya que aunque muchos tienen a buscar beneficios para si mismos existen otros que solo buscan una manera de hacerse notar ya sea de manera positiva o negativa. La principal causa que muchos autores le atribuyen a este tipo de comportamiento es una niñez difícil en el sentido de que el niño o niña no tuviera alguien con quien tener una relación sana de ningún modo, también se le suele atribuir a un evento traumático ocurrido a corta edad.
A pesar de que se conocen muchas cosas sobre este trastorno es difícil saber con certeza si alguien es o no un psicópata debido a la cantidad de variables que hay en el ser humano como puede ser que solo se trate de una etapa temporal o que la persona tenga un nivel de psicopatía lo suficientemente alto como para actuar de manera normal durante algún análisis para esconder su trastorno. Con eso en mente el doctor Robert Hare diseño una escala que permite hacer un diagnostico rápido de si alguien es propenso a ser un psicópata. El software que se plante en este documento toma como base la escala definida por el doctor Hare para realizar un diagnostico que pueda identificar signos de un potencial psicopatía para de esta manera facilitar el alcance de más personas a este tipo de diagnósticos.
Se espera que este proyecto tenga un impacto de diferentes manera, a corto plazo se quiere que se de un diagnostico a una parte de la población y que una mayor gente de personas este al tanto de que es susceptible a padecer este trastorno. A mediano plazo se espera que con ayuda de estos diagnósticos se pueda dar la atención necesaria a todos aquellos que salgan con una alta predisposición a ser psicópatas y por ultimo a un largo plazo se espera que este software pueda ser mejorado a una manera más precisa para dar resultados más apegados a la realidad y tener una certeza mucho más grande de quienes pueden padecer de psicopatía.
- Explica las maneras como se resolvera erl proyecto y cual es su contribucion
- El impacto a corto, mediano y largo plazo
- En que forma va a beneficiar el proyecto a los ejecutores
- Se incluye el interes, la utilidad y la novedad del proyecto
- Se responde el porque se hace el proyecto
Suscribirse a:
Entradas (Atom)