<!Doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Formulario</title>
</head>
<body>
<section>
<form action="" onsubmit="">
<article>
<h2>Cajas de texto</h2>
<span>Nombre:</span>
<input type="text" name="nombre">
<br>
<span>Apellido:</span>
<input type="text" name="apellido">
</article>
<article>
<h2>Radio Buttons</h2>
<input type="radio" name="lenguaje" value="html">Lenguaje HTML
<br>
<input type="radio" name="lenguaje" value="ASP">Lenguaje ASP
<br>
<input type="radio" name="lenguaje" value="PHP">Lenguaje PHP
</article>
<article>
<h2>Select</h2>
<select name="seleccion1">
<option value="elemento1" name="E1">Elemento1</option>
<option value="elemento2" name="E2">Elemento2</option>
<option value="elemento3" name="E3">Elemento3</option>
</select>
</article>
<article>
<h2>Areas de texto</h2>
<textarea name="areatexto" id="" cols="30" rows="10">Dame un doble triple en balsa de coral, de 4x4, quemalo frielo y dejalo nadar.
</textarea>
</article>
<article>
<h2>CheckBox</h2>
<input type="checkbox" name="check1" value="c#">Lenguaje C# <br>
<input type="checkbox" name="check1" value="java">Lenguaje Java <br>
</article>
<article>
<h2>Selector numerico</h2>
<input type="number" name="numerico1" min="0" max="10">
</article>
<article>
<h2>Color</h2>
<input type="color" name="color1">
</article>
<article>
<h2>Rango</h2>
<input type="range" name="range1" min="1" max="10">
</article>
<article>
<h2>Boton</h2>
<input type="submit">
<button onclick="alert('Dejate venir')">Boton</button>
</article>
<article>
<h2>FieldText</h2>
<p>Este selecytor le permite al usuario agrupar elementos en un formulario.</p>
<fieldset>
<legend>Informacion Escolar</legend>
<span>Nombre de universodad</span>
<input type="text" name="Escuela">
<span>Esto civil</span>
<input type="radio" name="acivil" value="S" checked="">Soltero
<input type="radio" name="acivil" value="C">Casado
<input type="submit" value="Enviar" name="Enviar" >
</fieldset>
</article>
<article></article>
</form>
</section>
</body>
</html>
31 de marzo de 2017
2 de marzo de 2017
Presentacion 02-Marzo
- Tema
- Antecedentes
- Definicion del Problema
- Justificacion
- Objetivos
- Hipotesis - Revisar esto
- Marco teorico, palabras clave y temas relacionados
- Metodologia: Cascada, prototipos, etc.
- Metodologia: Mostrar el diagrama de base de datos, pantallas del software
- Recursos necesarios
- Cronograma
- Area de aplicacion
- FODA
- Ishikawa
 |
| ESQUEMA DE COLORES EN AZUL Y BLANCO |
 |
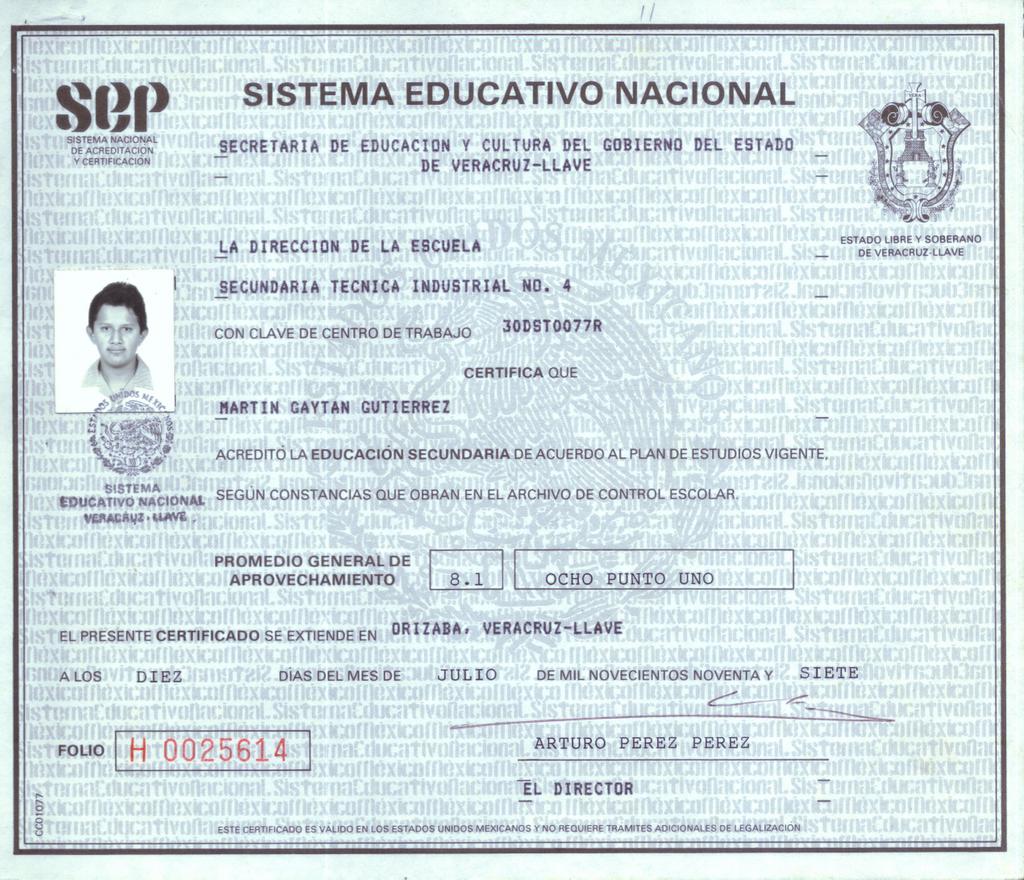
| EJEMPLO DE LOS DATOS DE UN CERTIFICADO |
Suscribirse a:
Comentarios (Atom)