El libro nos relata la historia de 2 personas, de las cuales no sabemos el nombre, el genero ni la edad, ambas personas tienen el mismo sueño que posiblemente tu o yo hayamos tenido alguna vez en nuestras vidas, un sueño que puede ser tomado de diferentes maneras según se quiera ver. La historia comienza con la primera persona teniendo este sueño, un sueño donde sus padres le obsequian una cuantas monedas, el libro no nos dice si eran muchas monedas o pocas monedas, tampoco nos dice de que material estaban echas ni su valor, solo nos dice que eran varias monedas, podrían haber sido muchas o pocas pero lo que el libro nos quiere dar a entender es que su valor es irrelevante para la historia, al menos su valor económico. El primer sujeto al recibir estas monedas siente una sensación de alivio y confort, gracias a esto puede dormir tranquilamente y al despertar se siente con mas energía que nunca, de inmediato va a contarle a sus padres sobre lo que había ocurrido en su sueño (Cosa curiosa porque se supone que muchas personas no son capaces de recordar sus sueños íntegramente pero por el bien de la trama nos lo creemos), al relatarles lo que había ocurrido en su sueño y como se había sentido sus padres como buenos padres que son sienten un enternecimiento tremendo y se llenan de satisfacción al saber que su hijo esta contento con lo que le han dado, pensando seguramente ellos que el hecho de que su hijo este contento con las monedas en el sueño sea un reflejo de que esta contento con lo que le han proporcionado a lo largo de estos años, después le comentan a su hijo que debido a que esta conforme con lo que le han dado todos estos años el podía quedarse con todas las monedas y gastarlas como a el le diera la gana ya que esas monedas eran de su pertenencia. Y asi con las "monedas" en su haber se va de la casa y forma una vida, menciona muchas cosas el texto como que en su camino se encuentra con muchas personas, algunas le ayudan otras solo le estorban pero cada persona que se topa ayuda a formar a la persona que termina siendo y al finalizar su vida esta dispuesto a repetir la historia con sus hijos.
De el lado contrario, el relato cuenta la historia de otra persona que tiene el mismo sueño y que curiosamente recuerda todo el sueño a la perfección (por el bien de la trama otra vez) solo que esta vez el tipo o tipa no esta feliz con esto, es avaro y siente que las monedas no son suficientes para lo que el vale, en este punto del cuento nos damos cuenta que esta hablando de un argentino, la persona se despierta enojada y le reclama a sus padres, sus padres anonadados, primeramente porque su hijo se enojo por algo que paso en un sueño, osea en un sueño, y segundo porque se dan cuenta que no ha sabido valorar todos los sacrificios que ellos han hecho por él y ha crecido lleno de resentimientos y orgulloso, en el mal sentido; Esta persona se larga de la casa también y también conoce un montón de otras personas, se casa con alguien del sexo opuesto solo por interés y terminan teniendo relaciones sexuales y engendrando una familia, con el tiempo siente que nada de eso es suficiente para él, pero a medida que se acerca su muerte se va dando cuenta que se equivoco, mas que nada porque fue con un psicólogo, y termina regresando con sus padres para hacer las pases y comprende que las mismas "monedas" que intentaron darle sus padres en el sueño siempre fueron las monedas que el merecía.
El relato me pareció interesante, pero hasta ahí, no me fascino pero tampoco me disgusto, a esta historia no le cambiaría nada ya que así como esta es como el autor quiso que la historia se narrara, no tengo ningún derecho para modificar la obra de alguien mas que se nota que se esforzó mucho en hacer su trabajo.
31 de agosto de 2015
Algoritmo de Bresenham y Algoritmo DDA | DIBUJAR UNA LINEA C++
INTRODUCCIÓN
Dibujar una línea puede parecer poca cosa pero cuando
pasamos esta misma acción a programación esto se complica aún más, las
computadoras piensan diferente que nosotros, sus conceptos tienen que ser más específicos
si queremos, por ejemplo, dibujar una línea; Todo aquello que los humanos hacen
casi por instinto a una computadora se le tiene que describir de la forma mas exacta
posible, un humano solo dibuja una línea en la forma en la que el quiere al
arrastrar un lápiz de un punto a otro sobre una superficie se dibuja una línea sin
mas, pero para poder hacer esto en una computadora tenemos que definir el punto
exacto de partida, el punto de llegada, la pendiente, el color, el tamaño de la
ventana donde se va a crear la línea, el color del fondo y tal vez otras cosas más
que estoy olvidando en este momento, a lo que quiero llegar es que algo tan
nimio como dibujar un línea o punto se puede convertir en una tarea mas laboriosa
en una computadora. Existen multitud de herramientas que nos van ayudar a
llevar a cabo esta y otras acciones de graficación en la computadora pero en
esta ocasión nos vamos a enfocar en OpenGL, una serie de librearías que definen
un API en varios lenguajes de programación y a su vez vamos a ver como utilizar
ciertos algoritmos previamente desarrollados para dibujar una línea utilizando
esta herramienta: el algoritmo de Bresenham y el algoritmo DDA.
DESARROLLO
OpenGL (Open Graphics Library) es una herramienta que se
utiliza para definir una interfaz para aplicaciones creadas en múltiples
lenguajes, pueden utilizarse gráficos en 2D o en 3D por lo cual las
posibilidades son casi infinitas; La biblioteca de OpenGL contiene 250 funciones
que van desde dibujar puntos, líneas, triángulos hasta figuras mas complejas en
3D. Esta herramienta fue creada por la empresa Silicon Graphics Inc. y desde su
creación los usos que se le han encontrado son de los más variados, al no ser
un software en si ni tampoco un lenguaje de programación le da una amplia compatibilidad
con muchos otros lenguajes de programación.
Algoritmo DDA (Algoritmo Analizador Diferencial Digital):
Se trata de un algoritmo capaz de dibujar líneas que se basa en el cálculo del
incremento de una variable “X” o en el incremento de la variable “Y”, con el
objetivo de obtener los valores enteros correspondientes más próximos a la
trayectoria de la línea que da la otra coordenada; Se utilizan sobre todo para
dibujar líneas, triángulos y polígonos.

Algoritmo de Bresenham: El
algoritmo de Bresenham se utiliza para el rastreo de líneas, mediante cálculos incrementales con número
enteros que se pueden adaptan para dibujar cirulos o curvas. Los ejes
verticales sirven para mostrar las
posiciones de rastreo mientras que los horizontales identifican columnas
de pixel; El algoritmo está dado por:
Ejemplo del Algoritmo de Bresenham en C++ (CodeBlocks)
void
main(int argc, char** argv)
Pantallas
de Ejecución




Pantallas
de Ejecución


CONCLUCION
Dibujar una línea conlleva mucho más lo que se puede
percibir al inicio, hay tantas cosa que se deben de considerar para poder
llevar esta tarea a cabo correctamente, a pesar de que al hacerlo por
computadora parece más laborioso también es cierto que es mucho más preciso y exacto
que hacerlo a mano alzada. Aunque en un principio
pareciera que el algoritmo de Bresenham y el algoritmo DDA hacen lo mismo la
verdad es que son más diferentes de lo que cualquiera podría pensar,
primeramente el algoritmo de Bresenham además de poder utilizarse para líneas rectas
también parece ser capaz de generar líneas curvas, algo que el algoritmo DDA no
parece ser capaz de hacer, por otro lado mientras que uno se enfoca en dibujar
una línea lo más delgada posible el otro va más por generar líneas de forma más
rápida. Con todo esto en mente uno no puede
sino solo ver las posibilidades que estas herramientas son capaces de ofrecer
acompañados de las herramientas que la librería de OpenGL tiene también.
REFERENCIAS
Estructura
de datos 0911005, Graficación.
Anónimo,
Analizador Diferencial Digital (algoritmo gráfico)/ Wikipedia
Unklet0m,
Algoritmo de Bresenham/Wikipedia
David
Blanchard, ¿Qué es OpenGL?/ DAVID BLANCHARD SPACE
Yan
Sandoval Verjel, Primitivas Gráficas en OpenGL [Codigo en C++], (Linea DDA,
Linea Bresenham, Circunferencia, etc)
30 de agosto de 2015
Fundamentos de Red | UNIDAD 01
Unidad I Fundamentos de red.
1.1 Concepto de red, su origen.
1.2 Clasificación de redes.
1.2.1 De acuerdo a su Tecnología de interconexión.
1.2.2 De acuerdo a su tipo de conexión.
1.2.2.1 Orientadas.
1.2.2.2 No orientadas.
1.2.3 De acuerdo a su relación.
1.2.3.1 De Igual a Igual.
1.2.3.2 Cliente - Servidor.
1.3.1 Descripción del Modelo OSI
1.3.2 Proceso de encapsulado de datos.
Agregar el encabezado y la información final de
la capa de enlace de datos: Los equipos conectados ingresan un paquete dentro
de una trama, la cual permite conectarse al siguiente dispositivo conectado a
la red, por lo que cada dispositivo que está en la ruta de red que se usara requiere
un entramado para poder conectarse al siguiente dispositivos, la trama a su vez
se convierte en un patrón de bits para poder ser transmitidos.
1.4 Topologías de redes.
1.1 Concepto de red, su origen.
El concepto
de red trata sobre un conjunto de elementos que están interconectados,
permitiendo así que puedan circular otros elementos por estos “nodos” por medio
de distintos protocolos; En términos de una red de computadora estos nodos
pueden ser desde equipos de cómputo hasta otro tipo de periféricos que sirven
para darle una forma a la red, las redes informáticas nacieron como una
necesidad de crear una comunicación entre distintos equipos de cómputo, ya sea
por medio de cables, por medio pulsos u ondas invisibles para la vista, y como
su nombre lo indica estas redes tienen como elemento de transmisión la información
electrónica dividida en paquetes de bits(y sus siguientes variaciones) .
El origen de
las redes informáticas se sitúa en la década de los años 60, la primera red de
computadoras en la historia fue creada en el Reino Unido y años mas tarde en
1960 esta tecnología llego a Estados Unidos en el proyecto ARPA lo que dio el
comienzo de ARPANET (Advanced Reseach Projects Agency Network), proyecto
militar que tenía como meta crear una comunicación entre diferentes equipos de cómputo, el ARPANET se seguiría desarrollando a lo
largo de los años para finalmente pasar a llamarse Internet
1.2 Clasificación de redes.
1.2.1 De acuerdo a su Tecnología de interconexión.
LAN/ Red de Área Local: De carácter
privado, son redes utilizadas para conectar equipos de cómputo en un bloque
cerrado, generalmente utilizadas en empresas como centros educativos u oficinas
de trabajo en donde se maneje información exclusivamente de la misma empresa
MAN/ Red de Área Metropolitana: Es igual que una red de área local
solo que con una extensión territorial mayor, actualmente son poco usadas.
WAN/ Red de Área Amplia: Son redes de computo ocupan un espacio
bastante extenso, utilizan maquinas llamadas hosts dedicadas a ejecutar los programas de sus
usuarios, estas a su vez están conectados otros hosts que mueven datos entre
ellos mismos.
1.2.2 De acuerdo a su tipo de conexión.
Conexiones físicas: Son aquellas redes que transmiten información de
forma directa, están definidas por los materiales con los que se hagan que van
desde cables hasta satélites, además de por la topología que se use y el método
usado para transmitir información.
Conexiones Lógicas: Redes que permiten enviar información a
programas o aplicaciones informáticas, están creadas basándose en protocolos de
red que permiten compartir información entre aplicaciones relacionadas con
computadoras, por ejemplo la conexión que hay entre un equipo de cómputo y una impresora.
1.2.2.1 Orientadas.
También llamados conmutados por circuito, son redes que primero
establecen una conexión con el receptor e inmediatamente después comienzan a
transferir datos en forma de paquetes que se transforman secuencialmente a través
de un circuito físico o virtual.
1.2.2.2 No orientadas.
Son redes en las que cada paquete enviado es direccionado por
separado hacia destinos diferentes, esto puede ocasionar una desorganización de
la cual es encargada la capa de transporte para poder ordenarlos y conseguir así
una transmisión integra del paquete.
1.2.3 De acuerdo a su relación.
1.2.3.1 De Igual a Igual.
(Peer to peer), establece
que todos los elementos que sirvan como nodos en la red puedan actuar como “cliente”
o “servidor” al mismo tiempo, eliminando así la necesidad de un ordenador
central; Son usadas en oficinas pequeñas o para uso doméstico.
1.2.3.2 Cliente - Servidor.
Al contrario que las redes de igual a igual, este tipo se basa en
un equipo “servidor” que cumple las peticiones de otro equipo “cliente”, muy útil
en sistemas operativos multiusuario que estén distribuidos en una red. La
capacidad de procesamiento se reparte en las computadoras que actúan como “clientes”
y “los servidores”; La diferencia de jerarquías entre cliente y servidor se da
solo de forma lógica, siendo los equipos utilizados bastante parecidos. Este
tipo de red se utiliza en sitios web con servidores de todo tipo, desde
servidores de correo hasta servidores de archivos.
1.3.1 Descripción del Modelo OSI
El modelo OSI consta de 7 capas ordenadas de la siguiente forma:
·
Aplicación
·
Presentación
·
Sesión
·
Transporte
·
Red
·
Vínculo de datos
·
Física
Capa de Aplicación: Actúa como una ventara para los usuarios
y los procesos de las aplicaciones para poder generar un acceso a los servicios
de red, las funciones mas utilizadas de esta capa son acceso a archivos
remotos, uso compartido de recursos, acceso a impresoras remotas y mensajería electrónica.
Capa de Presentación: Esta capa da formato a los datos que
son presentados en la capa de aplicación, actuando como un traductor entre los
datos de la capa de la aplicación a un formato común en la estación emisora; Entre las funciones que posee se
encuentra la conversión de código de caracteres, conversión de datos, compresión
y cifrado de datos.
Capa de Sesión: Permite generar sesiones entre procesos que
se ejecutan en diferentes equipos; La funciones que posee son las de establecer,
mantener y finalizar sesiones.
Capa de Transporte: Libera a las capas superiores de las
funciones de transferencia de datos. Establece protocolos que sirvan para
enviar la información de un punto a otro, las funciones que proporciona son la segmentación,
confirmación y control de mensajes.
Capa de Red: Esta capa controla el funcionamiento de la
subred, decidiendo que ruta de acceso se debe tomar por los datos que transiten
por ella, la prioridad de pueden tomar los servicios; Esta capa proporciona el
control del enrutamiento, el control de tráfico en la subred, la fragmentación de
la trama, asignación de direcciones lógicas y físicas y cuentas de uso de
subred.
Capa de Vínculo de datos: Esta capa se encarga de
proporcionar una transferencia de datos sin errores de tramas entre diferentes
equipos a través de una capa física; La capa proporciona establecimiento y finalización
de vínculos, control de tráfico de tramas, secuenciación de tramas y confirmación
de trama.
Capa de Física: La capa física es la mas baja del modelo
OSI, se encarga de la transmisión y recepción de secuencias sin estructurar de
bits a través de un medio físico; Esta capa proporciona codificación de datos,
lo cual quiere decir que modifica el modelo de señal binario que utiliza el
quipo para acomodar mejor las características del aspecto físico y ayuda a la sincronización
de bits y trama.
1.3.2 Proceso de encapsulado de datos.
Al enviar datos por una red es necesario un protocolo que sirva
para poder lograr con existo que la información que sale del emisor sea la
misma que recibe el recepto. El protocolo que se sigue tiene los siguientes
pasos:
1.- Crear datos
2.- Empaquetar datos para su envió
3.- Agregar la dirección de red IP al encabezado
4.- Agregar el encabezado y la información final de la capa de
enlace de datos.
Crear datos: Al enviar información esta misma es convertida en
datos que sean capaces de recorrer la red por la cual se va a enviar.
Empaquetar datos para su envió: Una vez creados los datos se
empaquetan, esto se logra al segmentar la información a enviar en paquetes.
Agregar la dirección de red IP
al encabezado: Los datos que se quieren enviar se colocan en un
datagrama que contiene un encabezado con las direcciones lógicas de origen y de
destino.
1.4 Topologías de redes.
Una
topología de una red es una forma de clasificar las redes según su distribución
geométrica, la cual es formada por sus nodos o computadoras que la componen.
Red
bus: Es una red que tiene la característica de tener un único canal de comunicación
central que luego se conecta a sus nodos, por lo que la red tiene a todos sus
nodos conectados de forma directa a un único enlace y no existe una conexión entre
ellos mismos.
Red
estrella: Es un topología en la cual los equipos están conectados a un punto
central y todas la comunicaciones que
puedan surgir tienen que pasar forzosamente por este punto, es utilizada en
redes locales en las cuales se utiliza un router, un switch o un hub que hace
la función de nodo central.
Red
en anillo: Es un tipo de red en la cual cada equipo está conectado al siguiente
dando como resultado que el último equipo termine conectado al primero. Cada
elemento de la red tiene un repetidor que sirve para pasar la señal al
siguiente elemento, esto genera cierta vulnerabilidad ya que si un nodo llegase
a fallar lo harán también todos los demás; Existe otra versión de la red anillo
llamada red anillo doble, en la cual la información puede ser enviada en ambas
direcciones, lo que provoca que si un nodo llega a fallar no afecte a toda la
red.
Red
en malla: Es una topología en la que cada nodo está conectado a todos los nodos
pertenecientes a la red, de esta manera es posible enviar la información de un
punto a otro por diferentes caminos, lo que genera que si un nodo falla se
pueda reemplazar fácilmente sin afectar a toda la red.
Red en
árbol: Una red con la topología en árbol tiene a todos los elementos colocados
en forma de árbol, esta red tiene un nodo de enlace troncal el cual es comúnmente
ocupado por un hub o switch, desde este nodo se ramifican los demás nodos; Es
una especie de variación de la red bus ya que se comparte el mismo canal de comunicación.
La topología de árbol también puede verse como una combinación de varia redes
en forma de estrella, debido a que ambas son similares en cuanto a tener un
nodo central que distribuye la comunicación, solo que la topología de árbol parte
de un punto raíz que a su vez se divide en otros nodos.
24 de agosto de 2015
Programa en C++ Numeros Pares
include <stdlib.h>
int main () {
int numero;
printf ("Ingrese el valor de numero: ");
scanf ("%d", &numero);
if(numero%2==0)
printf ("\n***El numero es par\n");
else
printf ("\n***El numero es impar\n");
putchar ('\n');
system("pause");
return EXIT_SUCCESS;
}
EJEMPLOS: http://informaticos53.webcindario.com/programacion.htm
EJEMPLOS: http://informaticos53.webcindario.com/programacion.htm
22 de agosto de 2015
La historia y evolución de la graficación
En este resaltaran solo aspecto relevantes, trascendentales, invenciones, personajes, fechas. La aplicación de estos dispositivos, en que industria se emplean, quienes los usan y porque.
Comentar sobre el hardware y software desde sus inicios y hasta la fecha.
Recordar: Redactaran en sus propias palabras, sera penalizado el copy-paste.
En ensayo deberá incluir: Portada, indice, introducción, contenido, conclusión personal, bibliográfica-referencias. Tal como se marca en la guia de redacción de ensayos.
_____________________________________________________________
Introducción
En la época en la que estamos cambiando de
Windows 8 a Windows 10, quien no ha usado un software gráfico es únicamente
aquellas personas que no usan ningún tipo de aparato de cómputo o aquellos que
han vivido en una cueva los últimos 20 años. Los gráficos por computadora son
actualmente una de las herramientas más útiles para los seres humanos, nos
abren una infinidad de posibilidades en tantas áreas de nuestras vidas desde
ver una flechita en la pantalla a la que llamamos cursor hasta grandes
producción fílmicas donde se recrean dinosaurios y monstruos gigantes cada vez
con más detalles. Es increíble como pasamos en relativamente tan poco tiempo de
un punto a otro en la evolución de los gráficos por computadora y es que si
algo le es útil al humano siempre buscara la forma de hacerlo más grande y
mejor.
La graficación por computadora se
refiere a la creación, manipulación y despliegue de imágenes con la ayuda de
una computadora. Como todas las cosas en el universo, la graficación por
computadora tuvo que venir de algún lado, su historia está ligada a la propia evolución de los
equipos de cómputo y es que si no "nacieron" al mismo tiempo, no fue mucho
después de que las primeras computadoras nacieran que se hicieron los primeros intentos por
facilitar la comunicación humano-computadora.
Como todo en la vida siempre ha hecho, la graficación ha
evolucionado desde su creación, al principio con el fin de proporcionar una
manera más fácil de interactuar con las maquinas, después con fines recreativos
y de ocio y para el futuro solo nos queda ver hasta dónde llegará su alcance,
porque si algo es cierto, es que siempre se puede llegar a más.
Desarrollo
Graficación por computadora, por su nombre
cualquiera puede inferir que este concepto solo pudo nacer después de la creación
de las computadoras, debido a que las computadoras nacieron en un tiempo en el
que sus usuarios solo buscaban una maquina practica que haga el trabajo que tenía
que hacer sin importar como, es por eso que en un inicio y por un periodo de
tiempo prolongado las computadoras eran unos armatostes gigantes que solo
sacaban caracteres alfanuméricos y que luego los usuarios tenían que analizar,
y esto fue así por un tiempo siendo la ENIAC un claro ejemplo, estamos hablando
de allá por los años 40´s y no fue hasta los años 50´s cuando esto cambio,
años en que la época bélica que se vivía en esos tiempos recién había terminado y las computadoras ya no
se usaban solo para la guerra y las investigaciones más especializadas. Más usuarios estaban curiosos respecto a estas máquinas y
entre más usuarios querían utilizar estas máquinas, más surgían quejas en
cuanto a la complejidad de utilización, y es que si los más inmersos en el tema
se conformaban con lo que tenían, eran aquellos más ajenos al tema los que generaban estas
quejas. Y es así como las interfaces de usuarios fueron cada vez más frecuentes
empezando primero por implementar un dispositivo que permitía a los usuarios
observar los resultados que las computadoras expulsaban, también conocido como
monitor; En el año 1950 se fue más allá, se creó la Whirlwind por el MIT, la
cual fue la primera computadora que utilizo un tubo de rayo catódicos.
Tubo de Rayos Catódicos o CRT
(Cathode Ray Tube): Es dispositivo que permite ver imágenes en los monitores
antiguamente utilizados, lo hace por medio de un haz de rayos catódicos que
pega contra una pantalla recubierta con fósforo y plomo, siendo el fósforo el que permite generar la imagen que el tubo envié y el plomo sirve como un
bloqueador para los rayos x para protección del usuario debido a la radiación.
Y no solo en las computadoras convencionales surgió esta nueva
tendencia, en el ámbito de defensa militar también surgió la necesidad de
convertir los valores de equipos de cómputo en gráficos y sonidos, por ejemplo
los radares utilizados por los gobiernos que surgieron en la década de los 50. También
podemos ver este desarrollo en el ámbito del ocio, en 1952 un grupo de personas
de la Universidad de Cambridge desarrollo el primer videojuego de la historia,
una versión primitiva del "gato”, “ti-ta-to" o "tres en
raya", llamado OXO para la computadora EDSAC.
La
década de los 60´s también trajo consigo un gran avance en el ambiente gráfico
de los computadores. Primeramente en 1961 un estudiante de la MIT llamado Steve
Russell junto con otros compañeros crearon el primer videojuego interactivo,
Spacewar, un videojuego de naves espaciales que a muchos les recordara a su primo
lejano asteroids, con una pequeña nave espacial disparando grandes y poderosos
proyectiles, en este caso representados por unos pequeños puntos blancos.

Un año después Iván Sutherland creo el Sketchpad, un dispositivo
que aprovechaba el fósforo de los antiguos monitores y mediante un lápiz de luz
era capaz de trazar líneas simples en una pantalla, este sujeto no se quedaría
tranquilo y en años siguientes haría tantas aportaciones a la revolución de los
gráficos ganándose a pulso su título de padre de la gráfica por computadora, en
1965 introdujo el concepto de realidad virtual por medio de un visor que pretendía
lograr este cometido. En 1963 Doug Englebart introdujo el mouse con un
funcionamiento como el que conocemos hoy día, un aparato capaz de generar, en
este caso, un punto en la pantalla para facilitar la interacción con el
computador. Los tubos de rayos catódicos utilizados hasta el momento también
siguieron avanzando, su funcionamiento se basaba en dibujar líneas en la
pantalla que a la larga terminaban por desvanecerse, para evitar esto se tenía
que estar re-dibujando los mismos trazos una y otra vez lo cual solo fue posible
con las pantallas de vector, estos dispositivos fueron introducidos por IBM en
1965.
Llegaron los 70´s y con unas bases ya asentadas llegando incluso a ya
tener carreras enfocadas en la graficación por computadoras, nuevas
experiencias llegaron, muchos creativos y aprovecharon todo eso que ya está
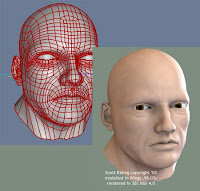
para generar nuevos avances. En 1970 Edwin Catmull desarrollo la animación de
su propia mano abriéndose y cerrándose para luego más tarde generar el rostro
de su esposa, todo ello completamente por computadora

En años siguientes los gráficos prosperaron en el mundo del
entretenimiento, la televisión, el cine y los videojuegos llevaron la
utilización de los gráficos a otro nivel. Primeramente en 1970 la CIC (Computer
Image Corporation) desarrollo una serie de software y sistemas de hardware para
poder utilizar dichos gráficos en la TV, aquellos textos flotando de aquí para allá,
graficas de barras y demás cosas que hicieron la televisión más dinámica para
los televidentes.
Un año después aparecería el microprocesador y lo cambio todo, si antes
los gráficos ya eran lo suficientemente buenos para simular un rostro humano de
forma caricaturesca ahora se podría llegar a otro nivel, las empresas fílmicas
tornaron sus ojos hacia los gráficos por computadora para hacer sus películas;
Mientras las empresas cinematográficas exploraban lo que las computadoras podían
ofrecer, en otras partes del globo buscaban otro tipo de entretenimiento, ya hacía
tiempo que el Spacewar había sido creado, ahora querían llegar a otro nivel, el
Galaxy Game fue el primer videojuego público y comercial de la historia, este
mismo fue creador por Hill Pitts y Hugh Tuck, se trataba de una reprogramación
de Spacewar que fue colocado en una "maquinita" en el campus donde
estudiaban, contaba con una pequeña ranura para que los estudiantes insertaran
monedas de 5 centavos, el éxito del dichoso videojuego espacial fue tremendo,
tal vez más de lo que llegaron a esperar al inicio, filas y filas se
formaban solo para disfrutar de unos cuantos minutos frente a la
pantalla, no había de otra, habían comenzado algo y en el futuro este nuevo
mercado cobraría una importancia sin igual.
Dejando de lado el entretenimiento los gráficos por computadora también
presentaron grandes avances en los aspectos científicos. La capacidad de crear imágenes
realistas y exactas por medio de software fue una puerta a nuevas cosas, Don
Greenberg, un hombre de ciencia de la Universidad de Cornell creo un
laboratorio de gráficos por computadora con el objetivos de desarrollar modelos
basados en problemas de física e imágenes del mundo real, de esta forma era
capaz de hacer simulaciones en un entorno controlado y virtual.
1980 llego y lo que se empezó en la década pasada empezaba a mostrar
frutos, como un bebe que empieza a dar sus primeros pasos. La película
"Vol Lie" apareció, se trataba de una simulación de un vuelo a través
de montañas que eran generadas por la computadora con modelos en 3D; En esa
misma década fueron estrenadas varias películas que aprovechaban muy bien estas
herramientas, StarWars, Tron, Looker, entre otros. Los filmes totalmente
animados también daban sus primeras pataditas, Pixar mostraba sus primeros
cortos de animación, además en la Televisión ya se usaban comerciales hechos
totalmente en computadora con gráficos muy simples.
Los 90´s llegaron, una época en la que los gráficos por computadora eran
más habituales en las películas e investigaciones, pero darían un salto aún más
para el futuro. En el área de los videojuegos fueron lanzadas múltiples
consolas que ya no solo se limitaban a utilizar gráficos por computadora si no
que llegaban más allá e intentaban innovar a toda costa, la PlayStation apareció
y mostro los primeros gráficos 3D en la industria de los videojuegos, esta máquina
contenía un chip extra además del CPU que se encargaba de los gráficos capaz de
dibujar 360,000 polígonos por segundo. Algo que la empresa Nvidia noto y le ayudaría
para sus tarjetas gráficas que más adelante serian sinónimo de calidad. Toda
una década de innovaciones sirvió para que en 1999 nVidia revolucionara la
industria del entretenimiento con su procesador TNT2 y más tarde ese mismo año
lanzaron el primer GPU (Unidad grafica de procesamiento) comercial, la GeForce
adelantada para su tiempo ya que casi ninguno de los títulos lanzados en ese
año era capaz de soportar o aprovechar toda su potencia. Usuarios de todo el
mundo se maravillaron con Windows 95, la primera versión de Windows con una
interfaz totalmente gráfica, más amigable con todo tipo de usuarios, las líneas
de códigos en pantallas negras habían quedado atrás a partir de esta década
todo lo que venía para el futuro iba a ser mostrado en ventanas.
En el nuevo milenio el tren ya estaba en marcha y no se iba a detener por nada, en la industria de los videojuegos hubo una gran evolución, el uso de un GPU era cada vez algo más indispensable si se quería tener feliz al público; Las películas ya estaban más acostumbradas al uso del CGI para sus producciones dándonos mejores resultados que le hicieron a miles de personas que de verdad estaban viendo a un hombre columpiándose por las ciudades mientras peleaba con un hombre hecho de arena y ni hablar de los aspectos científicos, la facilidad con la que se ponían a prueba situaciones teóricas era cada vez menor y más precisas, el cielo era el límite, los científicos le dieron a su usuarios cosas que jamás imaginaron y más, en 2005 la primera versión de google earth fue lanzada, un programa capaz de mostrar una versión virtual del mundo formado por fotos satelitales y gráficos hechos por computadora para mostrar planos más alejados, películas hechas totalmente por computadora que mostraban personajes cada vez más reales y videojuegos que les competían eran los avances que se mostraron en esta década, avances que solo son un paso más en el largo camino de la evolución, desde 1950 al 2015 pasamos de pantallas que usaban fósforo y plomo para mostrar líneas muy básicas hasta crear hologramas igual de básicos para reemplazar artistas fallecidos en conciertos ante cientos de personas, las primeras pinceladas que Iván Sutherland sobre la realidad virtual hoy en día son proyectos en proceso que esperan ser lanzados al público general en años siguientes, además de películas que muestran humanos tan bien hechos por computadoras que si no nos dicen que son falsos jamás nos daríamos cuenta, y ante todo esto solo cabe recordar que solo somos un paso más en el curso de la evolución.
CONCLUCION
Al final que nos queda, solo
el sentimiento de que tal como todo en la vida todos somos parte de un proceso
en movimiento, al mirar atrás podemos observar que mientras en algunas ocasiones
parecía que habían logrado llegar a la cúspide siempre apareció en las décadas siguientes
algo que iba más allá, superior, y seguramente mañana aparecerá algo que haga
ver todos nuestro avances actuales como algo primitivo y básico. Un claro
ejemplo es la graficación por computadora, los seres humanos somos seres visuales,
es por eso que cuanto más agradable y amigable sea lo que vemos, más atraído a aquello
nos sentimos, enfoquemos esto a las computadoras y demás aparatos electrónicos que
hoy en pleno 2015 utilizamos, los aficionados a los videojuegos siempre buscan
mejores gráficos en cada entrega que aparece, los aficionados al cine siempre están
al pendiente que nueva innovación nos traerán los grandes estudios, es por eso
que la película Avatar fue tan taquillera a expensas de su historia llena de clichés,
no fue la profundidad de la historia lo que hizo que millones de personas
fueran al cine a verla, fueron las nuevas técnicas de captura de movimiento que
se utilizaron las que llamaron a multitudes de personas a verla, releyendo el
ensaño anterior uno puede notar que los gráficos por computadora tienden a
inclinarse al entretenimiento y al ocio, y es que si bien han tenido sus
grandes avances en los aspectos más científicos, como lo son los millones de
modelos virtuales se deben de hacer todos los días en laboratorios para
comprobar esta o aquella teoría, pero desde la perspectiva de un usuario en
general todas aquellas evoluciones que de seguro se generan en laboratorios
restringidos para generar interfaces, que sirvan más que para hacer un juego
llamativo de vídeo, seguramente estarán escondidas unos años más hasta que
ciertas personas decidan hacerlas comerciales o públicas; El repaso de la
historia nos ha mostrado que muchos de los avances que utilizamos hoy día ya existían
desde hace tiempo pero se mantuvieron guardadas por un periodo mientras se hacían
comerciales, quien sabe tal vez la siguiente evolución de los gráficos por
computadora ya existe actualmente y solo está esperando su momento para que el público
la conozca.
Fuentes:
- http://intercentres.edu.gva.es/iesleonardodavinci/Fisica/Campo-electrico/tubo-catodicos.JPG
- https://es.wikipedia.org/wiki/Tubo_de_rayos_cat%C3%B3dicos
- https://es.wikipedia.org/wiki/ENIAC
- http://educommons.anahuac.mx:8080/eduCommons/computacion-y-sistemas/programacion-de-graficas-computacionales/tema-1-1/persona_integral
- http://hagamos-graficos.blogspot.mx/2011/10/en-el-articulo-pasado-terminamos-con-la.html
- http://es.slideshare.net/rehoscript/introduccin-a-la-graficacin-por-computadora
- http://www.taringa.net/posts/apuntes-y-monografias/14161300/Coputacion-Grafica-Historia-y-Evolucion.html
- https://es.wikipedia.org/wiki/Google_Earth
.
Guia de presentación de ensayos
Puntos basicos a contener:
Portada
1. Escudo y nombre del instituto sin abreviar
2. Nombre Carrera
3. Nombre de la materia
4. Nombre del tema o unidad a tratar y el subtema especifico
5. Nombre completo del ESTUDIANTE
6. Nombre del Profesor.
7. Fecha de entrega Indice Debe crear un indice, enumerar las paginas y deben corresponder las referencias del indice con las paginas enumeradas.
Introducción La introducción que sea breve pero con la información relevante para introducir al lector sobre lo que se espera leer y encontrar en en trabajo.
Contenido o desarrollo (este es su redacción sobre el tema a investigar, este representa su marco teorico, para fundmentar los programas que luego realice)
a) Debe ser escrito su documento en tipografía “font” Arial o times new Roman tamaño 12 puntos.
b) Para titulos y subtitulos emplear el formato de estilos Heading 1, 2, 3…etc.
c) El espaciado entre lineas es espacio sencillo.
d) Emplear los Page breaks o manual Page break, para separar paginas cuando sea necesario.
Anexos. Si los hay debera incluir lo siguiente. Cada programa elaborado debe traer y estar fundamentado en las siguiente actividades:
a) Diagramas de flujo y/o de Clases, Actividad, de caso de Uso según sea necesario.
b) El codigo fuente completo de sus programas
c) Debe estar correctamente documentado (con los comentarios necesarios para que sea entendible por cualquier colega desarrollador)
d) Las corridas o ejecuciones impresas de sus programas. Minimo 2 corridas.
e) Conclusión personal sobre el trabajo que realizo y presenta
f) Bibliografía y/o referencias
a. La bibliografía debe apegarse al siguiente formato:
Schildt, H. (2006). C++ The comple Reference
McGraw Hill. 4ta. Edic. USA.
Se empieza con el Apellido, Inicial del nombre. (Año de edición). Titulo
del libro
Editorial, Numero de la Edición. Pais. 1eras ediciones no se anota.
b. Para las referencias en internet apeguese al siguiente formato:
Andreas T., Custom Debian Distributions Adapting Debian
GNU/LINUX to special fields, Beijing, 1 de Marzo 2005
http://people.debian.org/~tille/talks/current/cdd-en/debian-cdd_handout.pdf,
consultado 24 de Junio 2012
Se empieza con el Apellido, Inicial del nombre. Titulo del articulo o nota
publica en el sitio/ pagina web. (Año de la publicación). El URL completo
que lleva justo a esta consulta. (Fecha completa de cuando se consulto
dicha pagina).
Suscribirse a:
Comentarios (Atom)